 Cara Memasang Kotak Berlangganan Artikel Blog
Cara Memasang Kotak Berlangganan Artikel Blog. Pada postingan kali ini
Ini Ciyus Loch
akan berbagi informasi tentang tips blog yaitu cara memasang form atau
kotak berlangganan artikel blog. Terima kasih sebelumnya saya ucapakan
kepada salah satu teman di facebook yang sudah menanyakan
cara memasang kotak berlangganan artikel
di blog. Permohonan maafku juga jika artikel ini baru saya tuliskan.
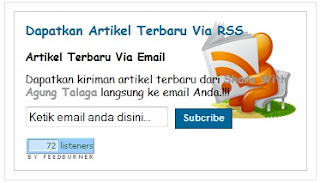
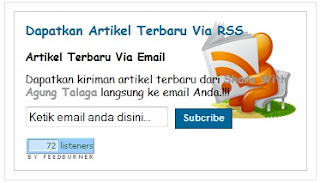
Kotak atau form berlangganan artikel ini merupakan salaah satu widget
yang menurut saya wajib untuk dipasang di blog. Kenapa saya katakan
demikian, dengan widget inilah pengunjung blog bisa mendaftarkan alamat
emailnya untuk mendapatkan atau
berlangganan artikel terbaru dari blog. Saya kira teman-teman akan sependapat dengan hal ini.

Jika teman-teman ingin memasang widget berlangganan artikel ini pada blognya, silakan ikuti langkah-langkah berikut ini :
- Langkah pertama seperti biasa login dulu ke akun blognya
- Setelah berhasil login, pada halaman home akun blog Anda silakan
klik nama blognya atau silakan klik tanda panah kecil disamping view
blog (Lihat Blog) lalu pilih Layout.

- Pada
halaman layout, silakan tentukan sendiri dimana widget ini akan
diletakkan kemudian pilih Add Gadget pada posisi yang sudah Anda
tentukan. Setelah terbuka windows Add Gadget-nya, pilih HTML/JavaScript.
Untuk nama Widgetnya, terserah sobat mau kasih nama apa atau tanpa nama
juga bisa kemudian silakan copy kode di bawah ini dan paste pada bagian
Content. Untuk hal ini mungkin sobat lebih mahir dari saya.
<style> .form {border:1px solid #ccc;
background:#fff; padding:3px; width:340px; height:178px} .rss
{background:url("https://lh6.googleusercontent.com/-mstEja_NzCg/T21GQuoGxgI/AAAAAAAAByA/ApyfawPuJfE/s128/Newspaper_Feed_128x128.png")
no-repeat top right} .button {background:#069; color:#fff;
font-size:11px; font-family:Arial,Tahoma, Verdana; margin-left:5px;
border:1px solid #234b69; padding:3px 5px 3px 5px; font-weight:bold}
</style> <div class="form"> <div class="rss"> <div
style="font-weight:bold; color:#333333; font-size:15px; padding:10px
5px 5px 10px;"><a
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNnQoJAV59eB4Q4JwECytgtKnD_ZWqhjTsxgX7p6R4qboGHkdFCA-l08zCZd40_BNncnB3Nt7KUejCT_bZ2B1GEbgZffGJqQKso2Wa0jfUU70KGFas7zoExRf7nkwpSNj52j_vHxmwOmaA/s800/005.png"
/></a> <a href="http://iniciyusloch.blogspot.com/">Dapatkan
Artikel Terbaru Via RSS</a></div> <div
style="font-weight:bold; padding:10px 10px;">Artikel Terbaru Via
Email</div> <div style="font-color: black;
padding-left:10px">Dapatkan kiriman artikel terbaru dari blog ini
langsung ke email Anda.!!!</div> <form
action="http://feedburner.google.com/fb/a/mailverify" method="post"
target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=iniciyusloch',
'popupwindow', 'scrollbars=yes, width=550, height=520');return
true"> <div style="padding-left:10px; padding-bottom:10px;
padding-top:10px"><input type="text" style="width:160px;
height:18px" name="email" onblur="if (this.value ==
"") {this.value = "Ketik email anda
disini...";}" onfocus="if (this.value == "Ketik email
anda disini...") {this.value = ""}"
type="text" value="Ketik email anda disini..." /> <input
type="hidden" value="iniciyusloch"
name="uri" /> <input type="hidden" name="loc" value="en_US" />
<input class="button" type="submit" value="Subcribe" />
</div> </form> <div style="padding-left:10px"><a
href="http://iniciyusloch.blogspot.com/" target="_blank"> <img src="http://feeds.feedburner.com/~fc/iniciyusloch?bg=99CCFF&fg=336633&anim=1&label=listeners"
width="80" height="26" style="border:0" alt=""/></a>
</div></div></div>
- Setelah dipaste
kodenya, ada beberapa poin yang sobat harus edit dan menyesuaikannya
dengan keinginan sobat. Yang pertama, silakan ganti http://iniciyusloch.blogspot.com/ dengan URL Feed Blog sobat. Yang kedua, ganti lagi iniciyusloch dengan nama akun feed Anda. Untuk kalimat yang lain, sobat sesuaikan dengan keinginan sobat saja.
- Setelah semuanya diedit, silakan simpan dan lihat hasilnya
Demikian informasi dari saya tentang
Cara Memasang Kotak Berlangganan Artikel Blog. Semoga bermanfaat dan jika ada pertanyaan atau saran, silakan tuliskan komentar sobat. Penulis siap menanggapinya.
 Cara Memasang Kotak Berlangganan Artikel Blog. Pada postingan kali ini Ini Ciyus Loch
akan berbagi informasi tentang tips blog yaitu cara memasang form atau
kotak berlangganan artikel blog. Terima kasih sebelumnya saya ucapakan
kepada salah satu teman di facebook yang sudah menanyakan cara memasang kotak berlangganan artikel
di blog. Permohonan maafku juga jika artikel ini baru saya tuliskan.
Kotak atau form berlangganan artikel ini merupakan salaah satu widget
yang menurut saya wajib untuk dipasang di blog. Kenapa saya katakan
demikian, dengan widget inilah pengunjung blog bisa mendaftarkan alamat
emailnya untuk mendapatkan atau berlangganan artikel terbaru dari blog. Saya kira teman-teman akan sependapat dengan hal ini.
Cara Memasang Kotak Berlangganan Artikel Blog. Pada postingan kali ini Ini Ciyus Loch
akan berbagi informasi tentang tips blog yaitu cara memasang form atau
kotak berlangganan artikel blog. Terima kasih sebelumnya saya ucapakan
kepada salah satu teman di facebook yang sudah menanyakan cara memasang kotak berlangganan artikel
di blog. Permohonan maafku juga jika artikel ini baru saya tuliskan.
Kotak atau form berlangganan artikel ini merupakan salaah satu widget
yang menurut saya wajib untuk dipasang di blog. Kenapa saya katakan
demikian, dengan widget inilah pengunjung blog bisa mendaftarkan alamat
emailnya untuk mendapatkan atau berlangganan artikel terbaru dari blog. Saya kira teman-teman akan sependapat dengan hal ini.






 00.58
00.58
 Unknown
Unknown




0 komentar:
Posting Komentar